I have lots of photographers whose work I love to follow, and one of those is Danielle Becker.
I caught up with her recently via email to ask her a few prop related questions
Do you have a favourite colour you look for when choosing props?
When I look for props I like to look for creams and natural wood colors.
For blankets and outfits again I like creams and light colors, like soft pinks and purples.
Are there any colours you tend to avoid in your sessions?
I avoid florescent colors. I don't like how the florescent colors reflect back on the babies skin. I feel like neutrals and light colored fabric compliment the babies skin.
Do you have a favourite age to photograph with props?
I LOVE LOVE LOVE photographing newborns with props and 6 month babies! They are my two favorite sessions!
How many times would you use the same prop before consigning it to the back of your prop stash?
I probably use a prop 6/7 times before I am in love with the next prop. I pretty much keep everything because you never know when you will need that item. I am a bit of a prop hoarder lol.
Do you have any tips on using props in photography?
When it comes to props I want the baby to be the center of attention. I try not to use over the top props. Sweet and simple for me :-)
How do you decide what props you are going to use each session?
When I would travel to homes to photograph newborns I would ask the parents what colors they liked and hated. I would bring items that went along with the colors they liked. I would bring a variety of props to work with. Especially blankets in case we had lots of accidents.
Can we see your prop storage area?
This is an old image of some of my stuff. It wasn't completed as I had pretty much just moved into that studio.
Which photographers influence you? Whose work do you love?
Sandra Hill is my favorite photographer! I just love every single image she puts out! She is amazing at what she does!
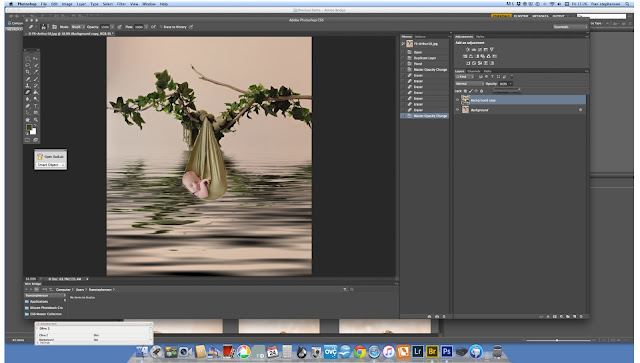
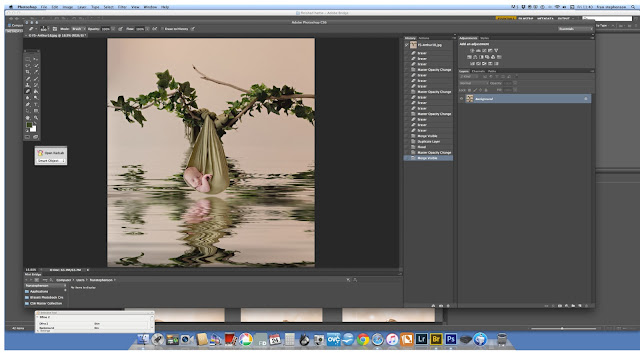
What is your absolute most favourite image in your portfolio and why?
This is my favorite image at the moment! She is just so beautiful! Those lips and squishy cheeks and a full head of hair! Absolutely adored this little lady!
Thank you so much Danielle for taking the time to answer my questions and for sharing!
Please do pop over to her Facebook page and website to see more of her beautiful images